Gutenberg Editor saat ini sudah menjadi bagian tak terpisahkan dari WordPress. Sejak versi WordPress 5.0, secara resmi Gutenberg dijadikan sebagai editor default menggantikan Classic Editor.
Sehingga pengembangan ekosistem WordPress kedepan, mau tidak mau harus menyesuaikan dengan Gutenberg. Maka tidak mengherankan jika sekarang ini banyak pengembang theme maupun plugin mulai menonjolkan sisi kompatibilitas dengan Gutenberg editor.
Perhatian! Tulisan ini cukup panjang. Untuk mengakses tutorial cara menggunakan Gutenberg Editor silakan angsung menuju ke bagian paling bawah dari halaman ini. Ada video tutorial dan Anda bisa melihat live demonya di sana.
Menurut saya, Gutenberg adalah masa depan. Kita memang masih bisa menggunakan Classic Editor, namun pertanyaannya sampai kapan kah kita akan menggunakannya? Sedangkan arah pengembangan WordPress akan selalu berfokus pada Gutenberg, bukan pada Classic Editor.
Saya jadi teringat kebijakan konversi dari minyak tanah ke gas di era pemerintahan Pak SBY dulu. Awal mulanya banyak yang menolak, banyak yang tidak setuju, termasuk keluarga saya pada saat itu.
Tapi kemudian pada akhirnya saat ini banyak yang suka pakai gas daripada minyak tanah. Dari terpaksa lalu terbiasa dan muncul-lah cinta. Namun begitu bukan berarti minyak tanah hilang dari peredaran dan tidak ada yang menggunakannya sama sekali.
Begitu pula dengan konversi dari Classic Editor ke Gutenberg ini. Pada awalnya sayapun juga menolaknya. Kesannya Gutenberg ribet, berat, tidak praktis kalau butuh copy paste dan susah penggunaannya. Lebih baik pakai page builder sekalian daripada pakai Gutenberg.
Ternyata itu hanya persepsi awal yang saya rasakan karena memang belum terbiasa menggunakan Gutenberg. Selain itu juga karena dulu masih tahap pengenalan Gutenberg sehingga masih belum sempurna baik fitur maupun performanya.
Namun kini saya mulai membuka diri dengan Gutenberg. Saya paksa diri saya untuk menggunakan Gutenberg setiap kali menulis konten. Dari beberapa website yang saya miliki dan kelola, hanya tinggal 2 saja yang masih pakai Classic Editor. Itupun karena websitenya perusahaan dan yang satu lagi theme nya belum support Gutenberg. Tapi website yang lainnya sudah saya konversikan ke Gutenberg editor.
Ternyata pengalaman menggunakan Gutenberg itu sangat seru dan bikin ketagihan. Saya tipe orang yang suka aneh-aneh dan Gutenberg bisa memfasilitasi saya untuk melakukannya di konten yang saya tulis.
Maka dari itu melalui tulisan ini saya ingin mengajak Anda yang masih pakai Classic Editor untuk berpindah ke Gutenberg Editor.
Mungkin Anda butuh waktu untuk menyesuaiakannya. Sehingga saya tidak hanya mengajak saja, tetapi juga menyediakan tutorial cara menggunakan Gutenberg Editor nya juga untuk Anda.
Mudah-mudahan apa yang saya sampaikan ini nanti bisa menginspirasi dan menjadikan Anda segera berpindah ke Gutenberg Editor, bersama saya dan ribuan pengguna lainnya. Baik, kita mulai ya materinya.
Apa itu Gutenberg?
Berdasarkan pengertian dari situs WordPress Developer, Gutenberg adalah sebuah nama proyek untuk menciptakan pengalaman baru pada WordPress editor.
Selama ini WordPress editor lebih mirip dengan tampilan aplikasi word processor seperti Google Docs atau Microsoft Word. Dengan Gutenberg, WordPress ingin menciptakan editor yang sama sekali baru, yaitu editor yang berbasiskan blok.
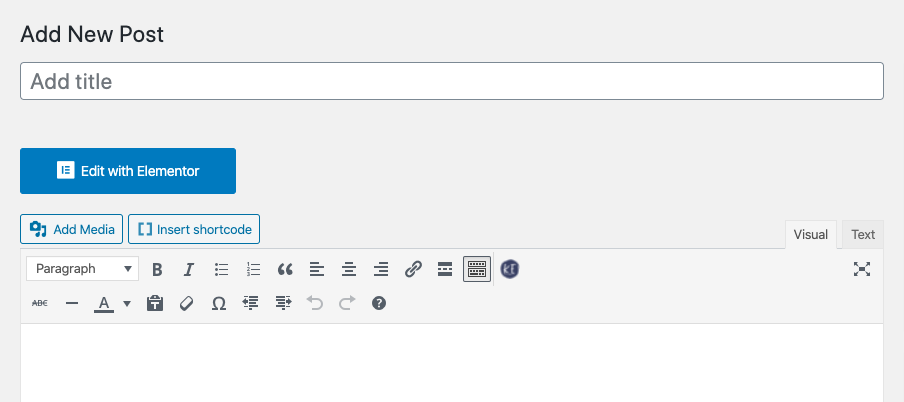
Silakan perhatikan gambar di bawah ini untuk melihat perbedaan antar Classic Editor dengan Gutenberg Editor.
Tentang Block di Guntenberg
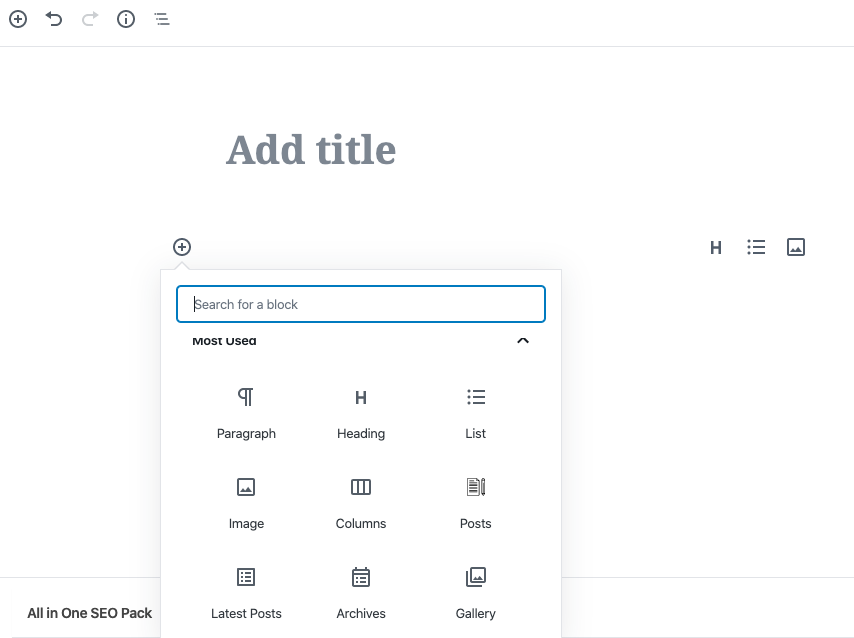
Untuk memberikan pengalaman yang baru, WordPress melalui Gutenberg menawarkan konsep yang bernama Block. Block ini merupakan sebuah fitur yang mempunyai fungsi tertentu di dalam membuat konten.
Pada gambar di atas Anda bisa melihat serangkaian Block yang ada di dalam kategori Most Used.
- Ada Block Paragraf yang berfungsi untuk menambah dan mengatur konten berupa teks.
- Ada Block Heading yang berfungsi untuk membuat dan mengatur Heading pada konten.
- Ada juga Image yang berfunsing untuk menambahkan gambar ke dalam konten.
- Dan lain sebagainya.
Untuk penjelasan lebih detil tentang Block ini Anda bisa menyimaknya di bawah. Yang ingin saya sampaikan di sini adalah bahwa konsep Block ini membuat pengalaman bikin konten menjadi lebih enak, lebih fokus dan lebih personalized. Dengan kata lain, setiap paragraf yang ditulis dengan Gutenberg bisa mempunyai format yang unik.
Mengapa harus pakai Gutenberg Editor mulai sekarang?
Seperti yang saya bilang di atas bahwa pengembangan WordPress di masa depan tidak akan jauh-jauh dari Gutenberg. Sudah cukup banyak developer yang menyesuaikan produk mereka dengan Gutenberg. Jadi ini hanya masalah waktu saja sebelum semuanya mengadopsi Gutenberg.
Sekarang atau nanti sebanarnya tidak masalah. Hanya saja kalau Anda menggunakan Gutenberg sejak sekarang, Anda bisa menguasainya lebih awal dibandingkan dengan pengguna lain. Jadi ketika nanti pengguna lain baru proses belajar atau proses migrasi, Anda sudah menguasai Gutenberg secara mendalam.
Selain itu, ketika ada sesuatu yang baru, biasanya para pengembang memberikan akses gratis untuk fitur premium mereka. Hal ini sudah terjadi di page builder Elementor.
Sebelum Elementor ada, page builder yang populer adalah Divi, Visual Composser dan Site Origin. Namun begitu Elementor datang, saya masih ingat betul hanya beberapa pengembang yang kompatibel dengan Elementor, salah satunya adalah WP Astra. Namun kini, kalau Anda cermati 20 theme populer di WordPress.org hampir semunya menonjolkan kompatibiltasnya dengan Elementor.
Waktu itu WP Astra sempat memberikan lisense pro secara gratis pada orang-orang yang mau mencoba theme mereka. Dan saya adalah salah satu orang yang mendapatkan lisensi pro tersebut.
Hal yang sama bukan tidak mungkin terjadi juga di Gutenberg. Kita tunggu saja perkembangannya.
Bagaimana cara konversi dari Classic Editor ke Gutenberg?
Sekarang kita masuk ke pembahasan yang lebih teknis. Terkait konversi dari Classic Editor ke Gutenberg sebenarnya ini sudah berjalan secara otomatis ketika Anda melakukan update WordPress 5.0 dan setelahnya. Jadi Anda tidak perlu melakukan apa-apa lagi untuk mulai menggunakan Gutenberg.
Akan tetapi jika Anda sudah menggunakan WordPress 5.0 dan ternyata Classic Editornya masih aktif, itu berarti ada plugin Classic Editor yang Anda instal.
Maka dari itu Anda perlu menonaktifkan dulu plugin Classic Editornya. Jika perlu hapus dari daftar plugin Anda.
Konversi konten
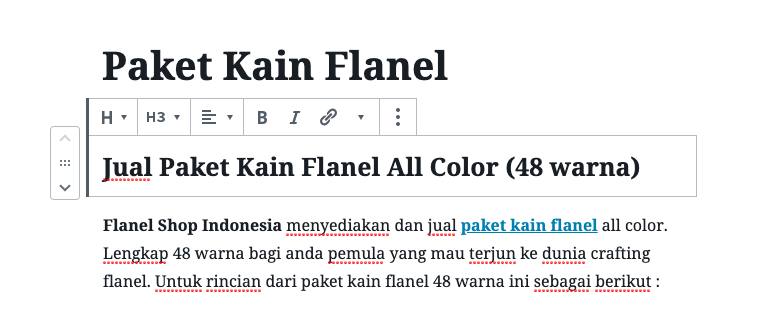
Dengan mengkonversi editor dari Classic ke Gutenber sudah tentu ada konsekuensinya. Konsekuensinya adalah konten yang sudah Anda buat sebelumnya dengan Classic Editor, akan secara otomatis menjadi 1 block panjang di Gutenberg Editor.
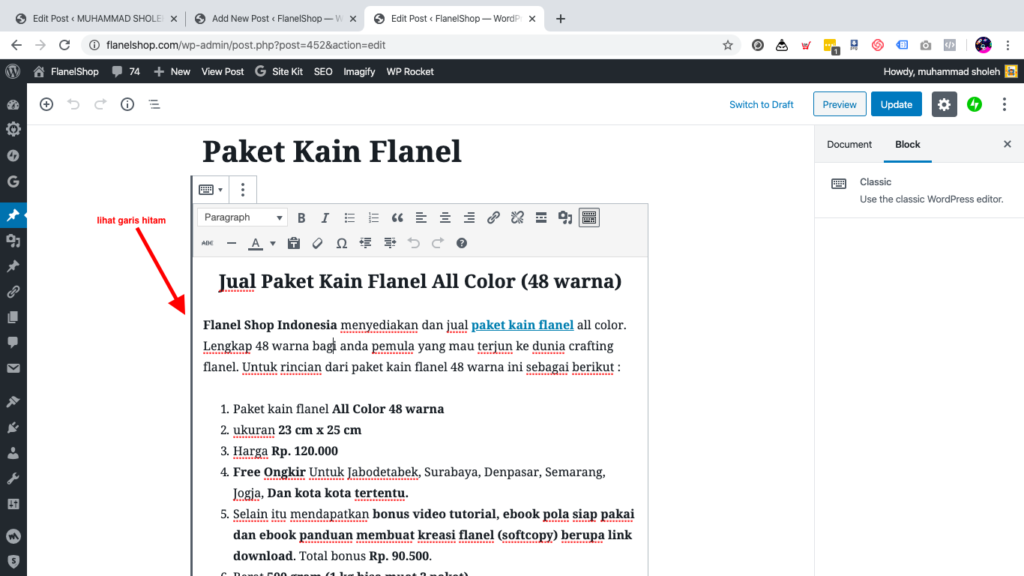
Untuk lebih jelasnya silakan perhatikan gambar di bawah ini.
Gambar di atas itu adalah contoh konten yang saya buat menggunakan Classic Editor. Setelah dikonversi ke Gutenberg Editor maka konten tersebut, dari paragraf pertama hingga paragram terakhir menjadi 1 block yang panjang. Dan itu masih menjadi satu kesatuan.
Artinya, kita tidak bisa melakukan personalisasi pada Block tersebut. Misalkan kita ingin berikan background warna merah pada paragraf pertama, maka itu tidak bisa dilakukan.
Supaya bisa dilakukan maka harus dikonversi kontennya.
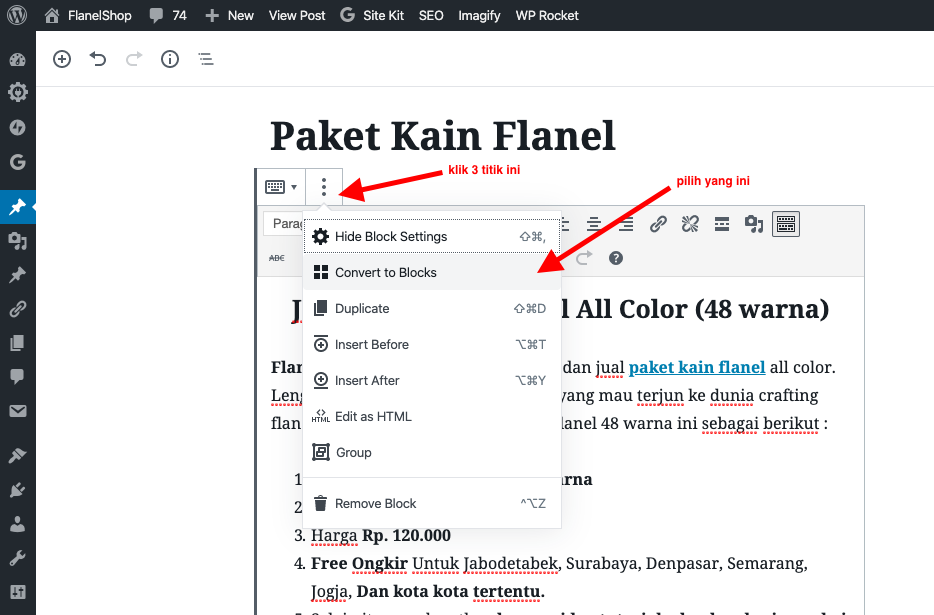
Untuk konversinya caranya sangat mudah, Anda cukup klik 3 titik di bagian Block, lalu klik menu Convert to Blocks.
Maka hasilnya setiap paragraf, heading, list ataupun gambar akan secara otomatis menjadi Block yang berdiri sendiri.
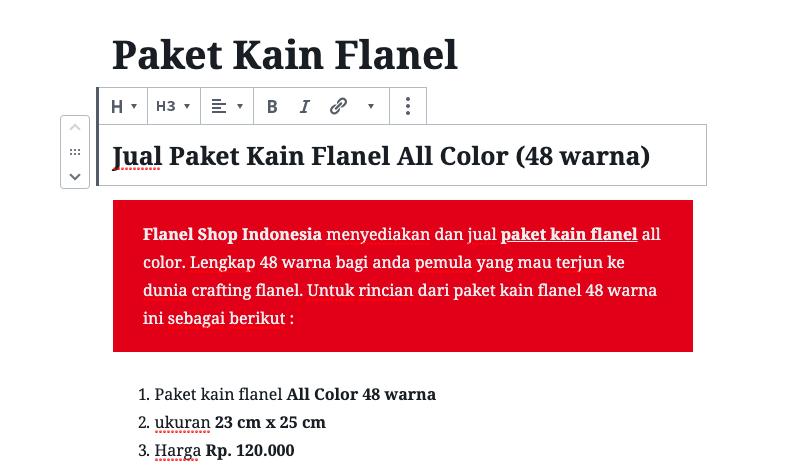
Dari sini, kita bisa melakukan personalisasi pada setiap Block nya. Misalkan kita akan memberikan background merah pada paragraf pertama. Sehingga bagian yang lain tidak ikut terpengaruh. Maka hasilnya adalah sebagai berikut.
Tutorial Cara Menggunakan Gutenberg Editor WordPress
Sekarang tibalah kita pada materi utama cara menggunakan Gutenberg Editor WordPress ini. Supaya lebih mudah memahami, pada tutorial ini saya bagi menjadi beberapa bagian, diantaranya :
- Membuat posting baru
- Mengenal anatomi Gutenberg Editor
- Mengenal macam-macam Block yang ada di Gutenberg
- Praktek membuat konten dengan Gutenberg
Untuk itu langsung saja berikut materinya.
#1 Membuat posting baru
Untuk membuat posting atau konten baru dengan Gutenberg caranya sangat mudah. Caranya silakan ikuti langkah-langkah berikut ini :
- Login ke WordPress Anda.
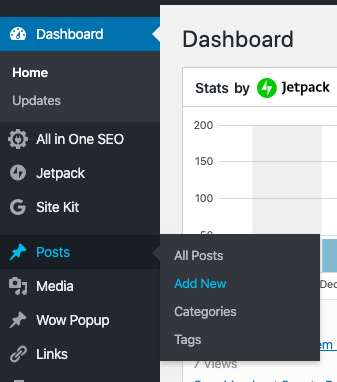
- Pada halaman dashboard, arahkan kursor ke menu Post lalu klik sub menu Add New.

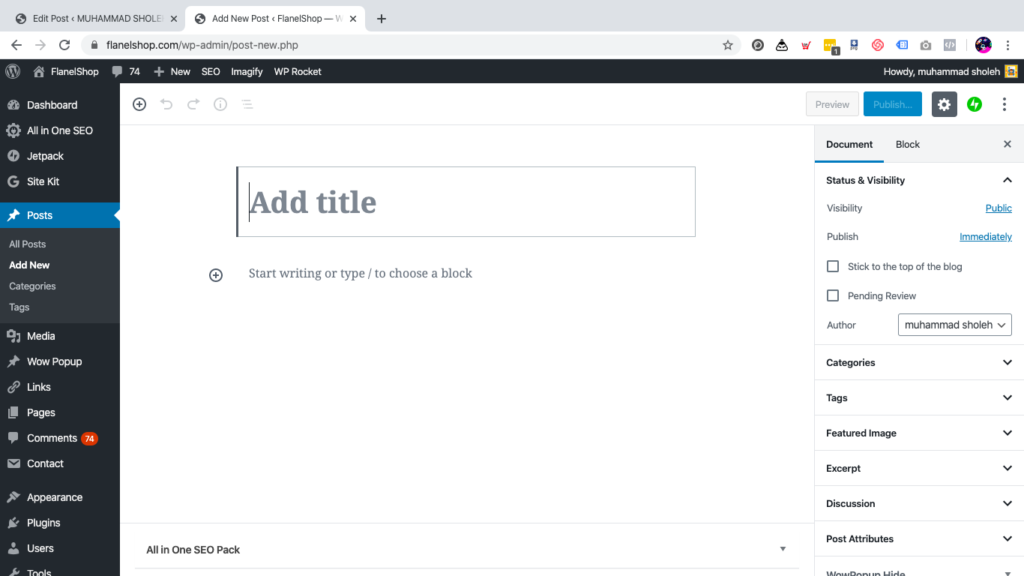
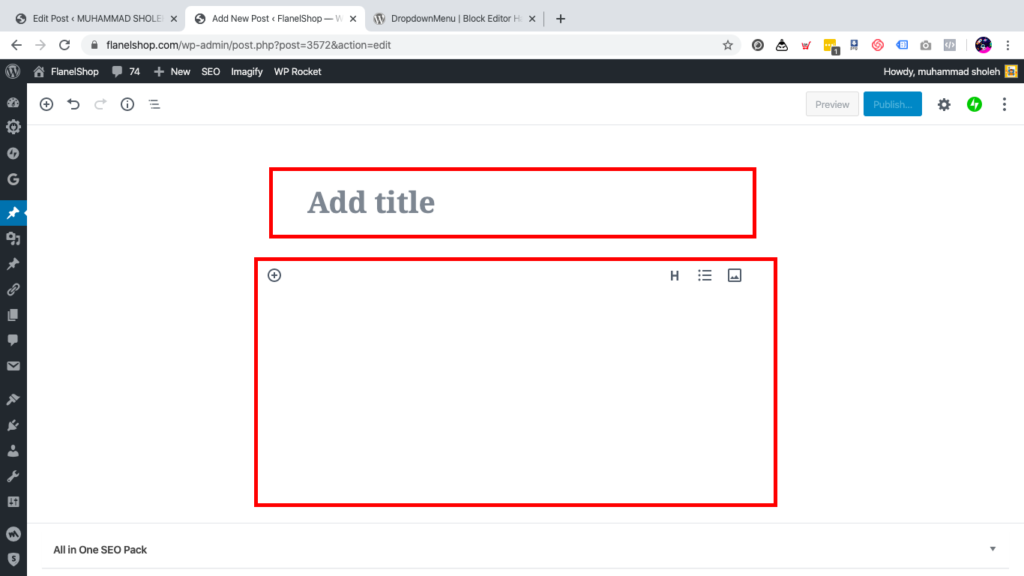
- Setelah itu Anda akan masuk ke halaman seperti berikut ini. Itu berarti posting baru siap untuk Anda tambahkan.

#2 Mengenal anatomi Gutenberg Editor
Sebelum mulai menggunakan Gutenberg Editor ada baiknya kita mengenal dulu anatominya. Dengan mengenai anatomi maka kita bisa dengan cepat melakukan tindakan yang diperlukan.
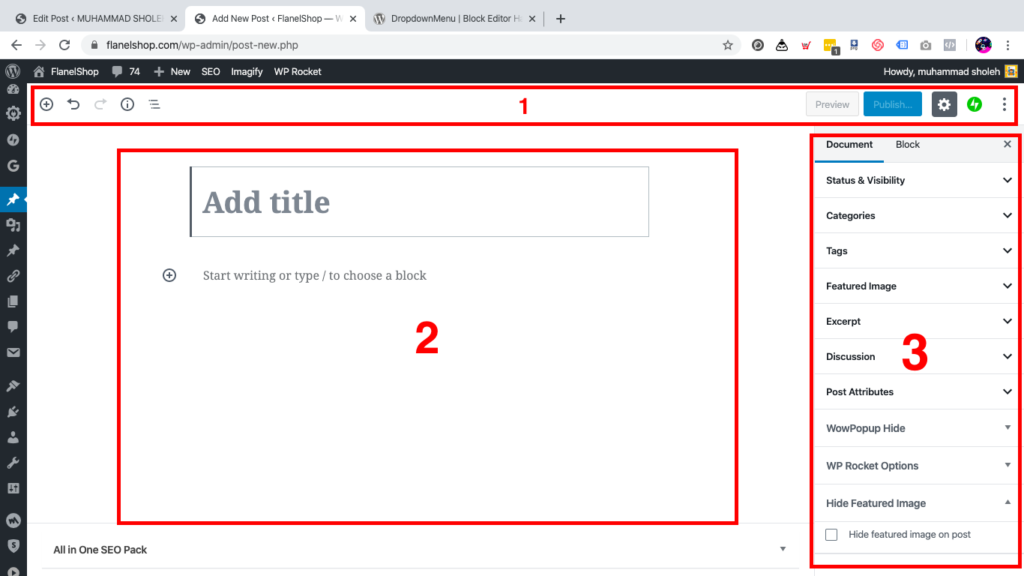
Secara umum Gutenberg Editor mempunyai 3 bagian utama, diantaranya :
- Top Bar
- Canvas
- Page Settings
Mari kita bahas satu per satu.
#Top Bar
Pada bagian Top Bar ini ada beberapa fitur, diantaranya :
- Add Block : Berfungsi untuk menambahkan Block baru di Gutenberg editor.
- Undo : Berfungsi mengembalikan tampilan atau pengaturan sebelumnya.
- Redo : Berfungsi untuk mengembalikan tampilan atau pengaturan setelah kita aktifkan Undo.
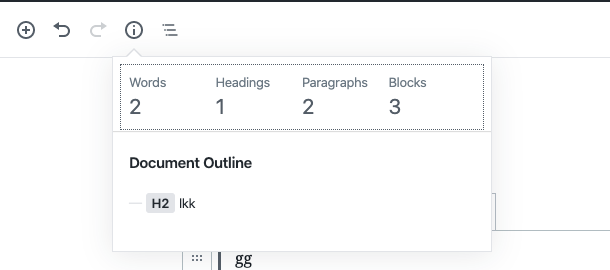
- Content Structure : Berfungsi untuk mengetahui jumlah kata, jumlah Block, jumlah paragraf dan jumlah heading. Selain itu bagian ini juga menampilkan block mana yang sedang aktif.

- Block Navigation : Berfungsi untuk pindah Block dari yang satu ke Block yang lain.
- Save Draft : Berfungsi untuk menyimpan konten dalam bentuk Draft.
- Preview : Berfungsi untuk melihat hasil jadi atau hasil akhir dari konten Anda.
- Publish : Berfungsi untuk mempublish konten Anda.
- Settings : Berfungsi untuk menampilkan Page Settings.
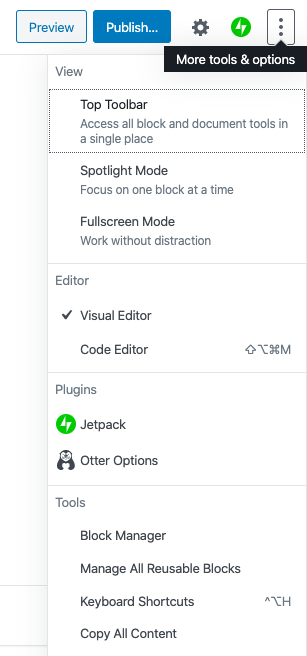
- More Tools & option (tiga titik vertikal) : Berfungsi untuk menampilkan pengaturan tambahan.

#Canvas
Pada bagian Canvas ini hanya ada 2 bagian utama saja, diantaranya :
- Title : Berfungsi untuk menambahkan judul pada konten Anda.
- Blocks Canvas: Berfunsi untuk menulis konten menggunakan Block yang tersedia.
#Page Settings
Pada bagian ini berisi pengaturan halaman dan juga pengaturan Block. Pada pengaturan halaman (tab Document) ada banyak pilihan seperti :
- Status & Visibility
- Permalink
- Categories
- Tags
- Featured Image
- Excerp
- Discussion
- dan Post Attributes.
Sedangkan pada tab Block, itu hanya akan aktif ketika ada Block di bagian canvas yang sedang kita gunakan.
#3 Mengenal macam-macam Blocks yang ada di Gutenberg
Secara default ada 5 kategori utama Block di Gutenberg, diantaranya :
- Common Blocks
- Formatting
- Layout Elements
- Widget
- Embeds
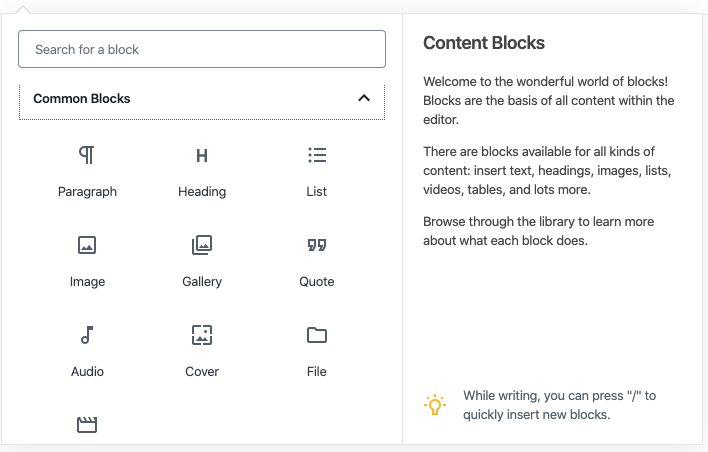
# Commons Block
Pada kategori Common Blocks ini terdiri dari 10 Block yang diantaranya :
- Paragraph
- Heading
- List
- Image
- Gallery
- Quote
- Audio
- Cover
- File
- Video.
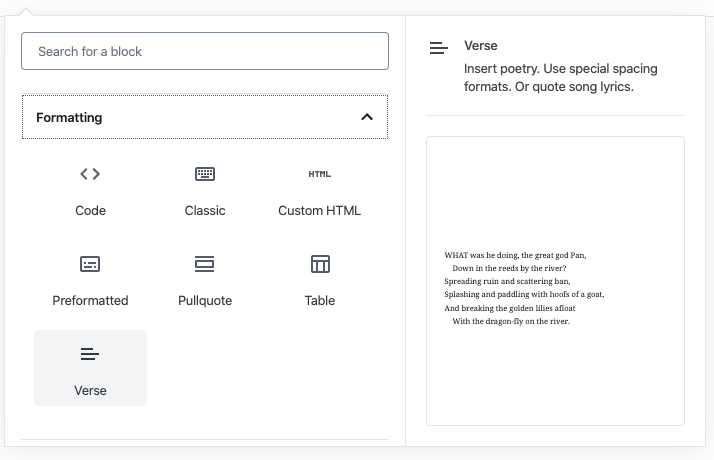
#Formatting
Pada kategori Formatting ini terdiri dari 7 Block yang diantaranya :
- Code
- Classic
- Custom HTML
- Preformatted
- Pullquote
- Table
- Verse.
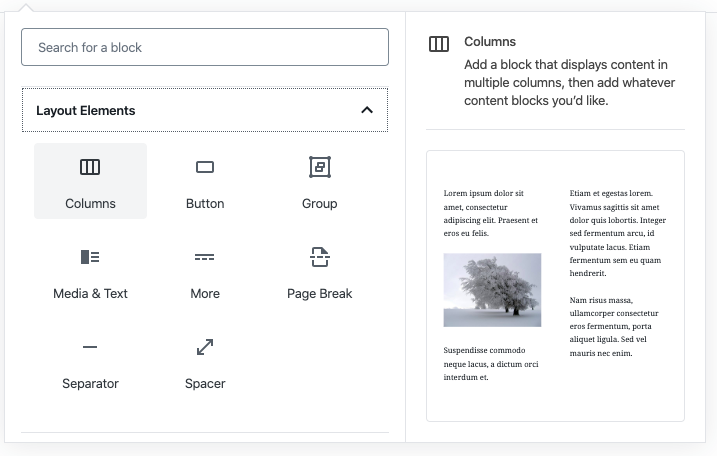
#Layout Elements
Pada kategori Layout Elements ini terdiri dari 8 Block yang diantaranya :
- Columns
- Button
- Group
- Media & Text
- More
- Page Break
- Separator
- Spacer.
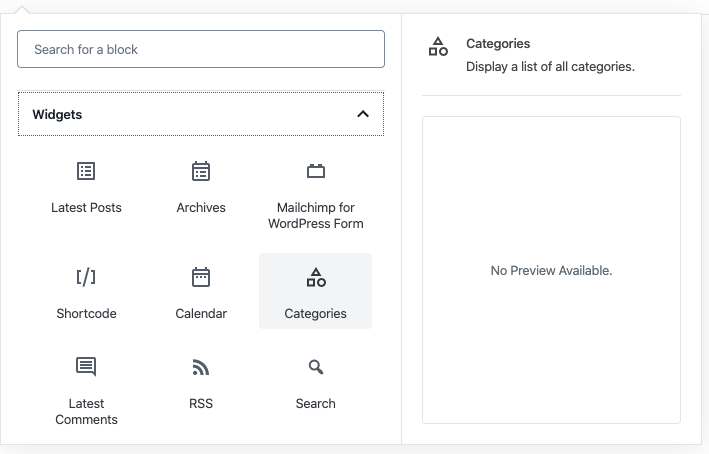
#Widgets
Pada kategori Widgets ini terdiri dari 10 Block yang diantaranya :
- Latest Posts
- Archives
- Mailchimp for WordPress Form
- Shortcode
- Calendar
- Categories
- Lates Comments
- RSS
- Search
- Tag Cloud.
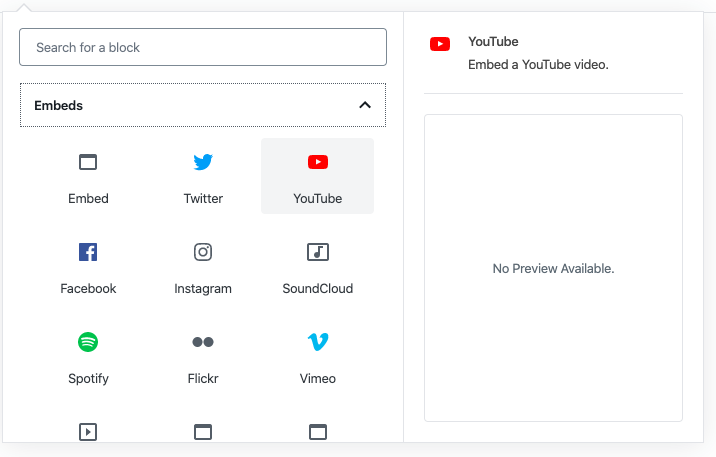
#Embeds
Pada kategori Embeds ini terdiri dari 12+ Block yang diantaranya :
- Embed
- Youtube
- Soundcloud
- Spotify
- Flickr
- Vimeo
- dll.
Praktek membuat konten dengan Gutenberg
Sekarang kita masuk ke praktek cara menggunakan Gutenberg Editor dengan membuat konten secara langsung. Untuk itu saya sudah menyiapkan sebuah video untuk Anda. Dengan video ini saya berharap Anda bisa mendapatkan gambaran menyeluruh tentang bagaimana membuat konten dengan menggunakan Gutenberg Editor ini.
Silakan saksikan videonya berikut ini :
Ternyata mudah kan cara menggunakan Gutenberg Editor WordPress ini? Akhirnya saya hanya bisa mengajak Anda, keputusan pindah atau tidak itu tetap ada di Anda. Saya ucapkan terima kasih sudah menyimak tulisan saya dan sampai jumpai di artikel berikutnya.



























Salam kenal mas, selama ini saya sdh biasa dg classic editor dan elementor pro, seperti nya akan ada pengurangan pengeluaran tahunan dg guternberg, makasi mas tulisannya
salam kenal juga mas Ade 🙂 .
hmm.. kalau boleh saya mengutarakan pendapat, gutenberg ini sebenanya tidak menggantikan elementor mas. Itu menurut pandangan saya. Dan apa yang ada di gutenberg itu tidak akan pernah bisa menggantikan fitur2 yang ada di elementor pro mas. 🙂
Bener jg ya mas, tapi siapa tau ya mas kedepannya, soalnya theme langganan saya generatepress sdh mulai mengeluarkan demo theme dg guternbern, semoga prospeknya bagus mas
mas pake generatepress ya mas? enak gak mas pakai itu?
1. Mas, kalau saya punya web dengan konten sudah banyak sekali. Lebih dari 2000 yang terposting manual. Sebaiknya, saya ganti semua ke guttenburg bertahap atau dibiarkan saja ya?
Karena yang saya baca, support untuk classic editor cuma sampai 2021.
2. Sharing saja, salah satu website saya pakai generatepress + Guttenberg. Hasilnya bersih, cakep tanpa elementor.
Terimakasih..
kalau menurut saya tetap aktifkan gutenberg mas. dan untuk konten-konten yang lama biarkan saja gpp. tapi untuk konten lama yang sudah mendatangkan traffic dan terindex di halaman pertama google, sebaiknya mas konversi ke gutenberg secara bertaham. dan untuk konten baru bisa full pakai gutenberg.