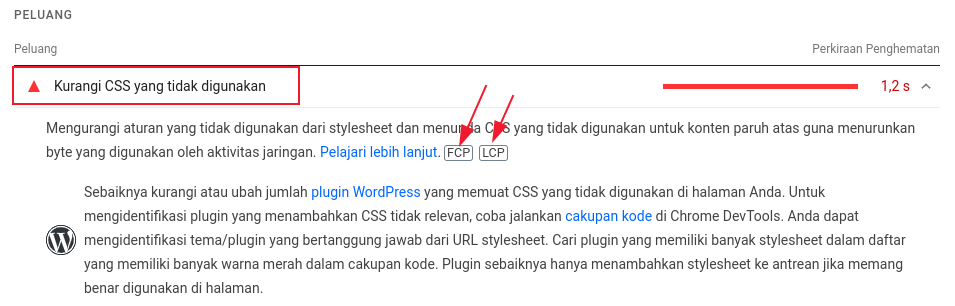
Kurangi CSS yang tidak digunakan. Itulah pesan yang muncul di Google PageSpeed Insight saat Saya mencoba mengukur performa salah satu halaman yang Saya optimasi.
Pada laporan hasil pengukurannya, Google PageSpeed Insight sudah sangat jelas menyebutkan bahwa dengan mengurangi CSS yang tidak digunakan ini dapat membantu pemuatan halaman menjadi lebih cepat. Saran tersebut tidak secara langsung memengaruhi skor Performa.
Jadi supaya skor halaman yang Saya optimasi meningkat, maka mau tidak mau Saya harus melakukan apa yang disarankan.
Di halaman ini Saya akan mencoba mendokumentasikan bagaimana cara mengurangi css yang tidak digunakan dan hasilnya setelah optimasi.
Saya yakin di luar sana ada banyak pengguna WordPress yang mengalami masalah seperti ini. Harapannya ini bisa menjadi solusi juga untuk Kamu para pengguna WordPress.
Selamat membaca.
Apa itu CSS yang tidak digunakan dan kenapa itu membuat website menjadi lambat?
Sebelum Saya bahas hal teknis, sepertinya Kita harus paham ini dulu. Apa sebenarnya CSS yang tidak digunakan? Dan kenapa itu membuat website menjadi lambat?
CSS yang tidak digunakan adalah sebuah file CSS secara fungsi tidak diperlukan untuk merender dan memuat sebuah halaman, namun file tersebut berada di dalam kode penyusun sebuah halaman.
Jika kita menghapusnya, maka tidak akan terjadi apa-apa dengan website yang Kita kelola.
Namun jika itu tidak dihapus, justru akan membuat website menjadi lebih lambat.
Hal ini disebabkan karena CSS yang tidak digunakan ini akan membuat browser harus tetap mendownload, mengurai, dan merendernya.
Proses tersebut tetap membutuhkan waktu dan akan sangat terasa dampaknya jika CSS yang tidak digunakan ini berada di paro atas layar, dimana bagian tersebut harus dirender secepat mungkin.
Dampak CSS yang tidak digunakan terhadap performa situs
Kalau kita lihat pada laporan hasil pengukuran Google PageSpeed Insight, CSS yang tidak digunakan ini berkaitan langsung dengan First Contentful Paint (FCP) dan Largest Contentful Pain (LCP).

Seperti yang kita ketahui bersama bahwa baik LCP dan FCP punya peran yang sangat penting dalam menentukan besarnya skor PageSpeed Insights.
Perannya adalah bahwa masing-masing punya pengaruh sebesar 25% dari skor akhir.
Selain itu, LCP juga merupakan salah satu Core Web Vitals, dan itu juga dapat memengaruhi kinerja SEO.
Inilah mengapa sangat penting untuk mengatasi masalah CSS yang tidak digunakan dan memperbaikinya.
Manfaat lainnya, menghapus CSS yang tidak digunakan akan mengurangi jumlah permintaan HTTP dan meningkatkan kecepatan situs yang Kamu kelola.
Cara Mengurangi CSS Yang Tidak Digunakan Pada Website Berbasis WordPress
Sekarang Kita masuk ke pembahasan utama yaitu bagaimana cara mengurangi CSS yang tidak digunakan pada situs berbasis WordPress.
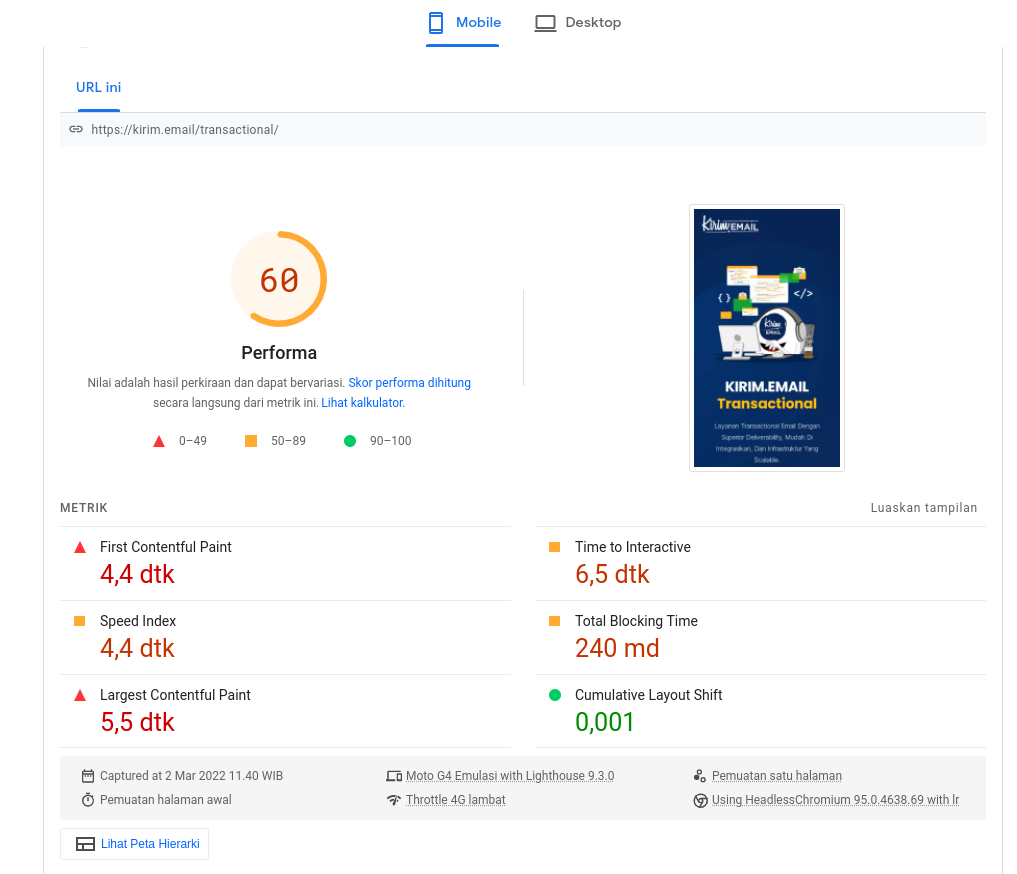
Sebelum itu Saya lakukan pengukuran dulu dan skornya saat ini adalah 60. Dan ini akan kita bandingkan setelah menghapus atau mengurangi CSS yang tidak digunakan ini.

Untuk melakukannya Saya menggunakan plugin WP-Rocket. Jika Kamu gak pakai plugin tersebut Saya gak mengharuskan menggunakannya.
Mungkin di lain waktu Saya akan menuliskan cara manualnya buat Kamu yang gak pakai plugin ini.
Untuk caranya silakan ikuti langkah-langkah berikut ini :
- Login ke halaman wp-admin.
- Pastikan plugin WP Rocket sudah terinstall dan sudah teraktivasi.
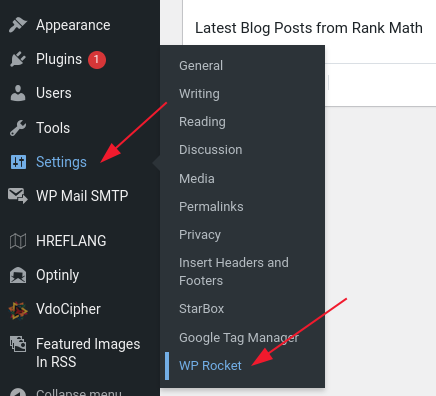
- Klik menu Settings > WP Rocket.

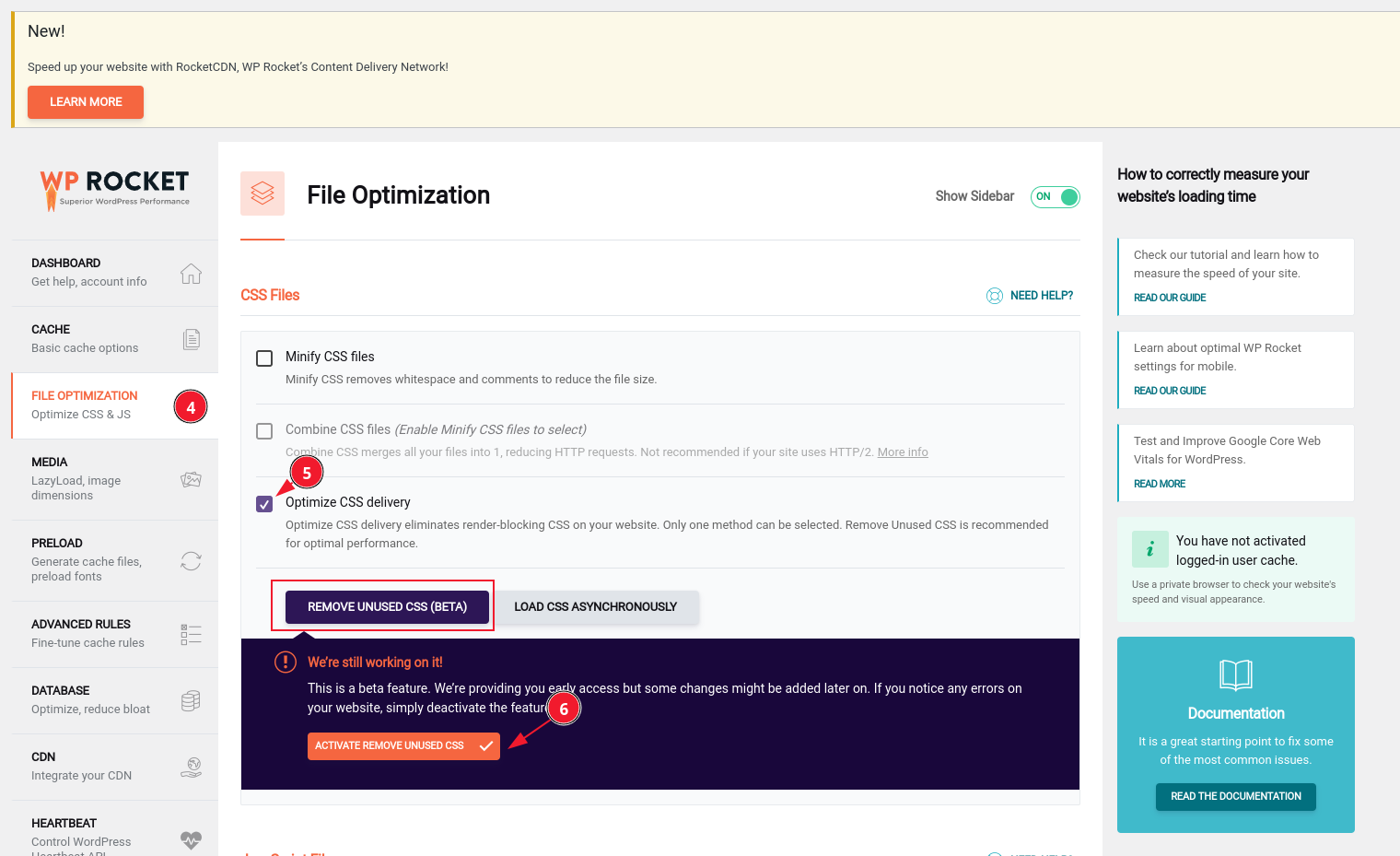
- Klik menu File Optimization pada dashboard WP Rocket.
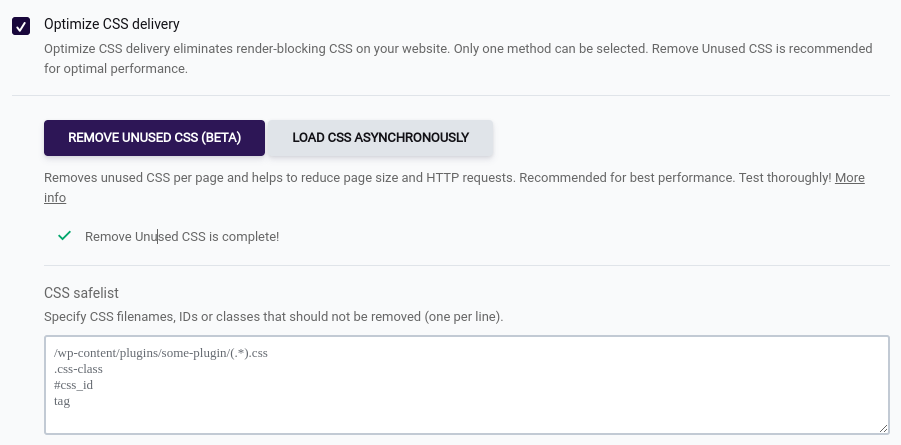
- Centang opsi Optimize CSS Delivery.
- Klik tombol ACTIVE REMOVE UNUSED CSS pada tab Remove Unused CSS (Beta).

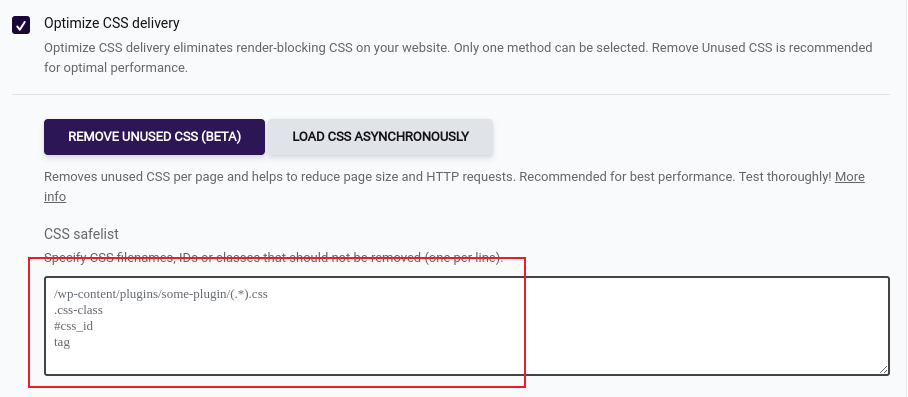
Hasilnya seperti pada gambar berikut ini :
- Klik tombol Save Changes untuk menyimpan pengaturan yang Kamu lakukan.
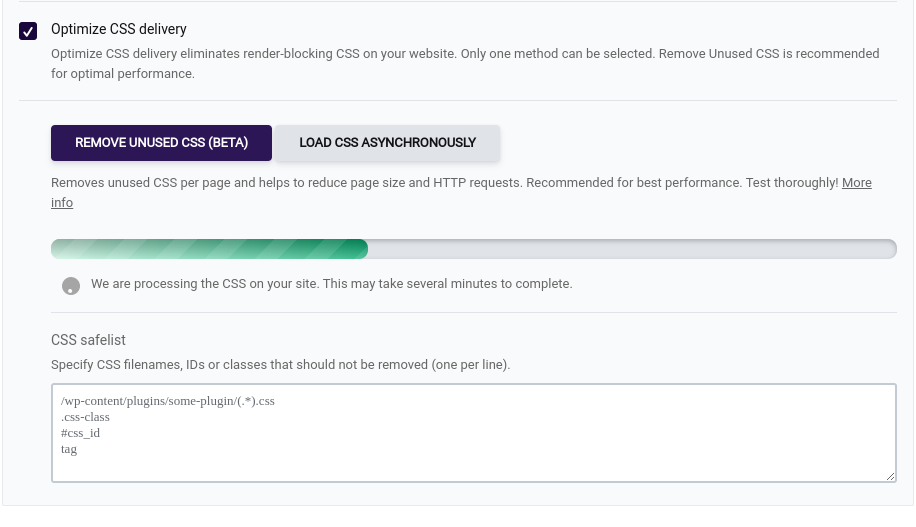
- Tunggu proses optimasinya sampai selesai.

Jika sudah selesai akan muncul pesan Remove Unused CSS is complete!
- Selesai. Kamu bisa menutup halaman tersebut.
Hasilnya bagaimana?
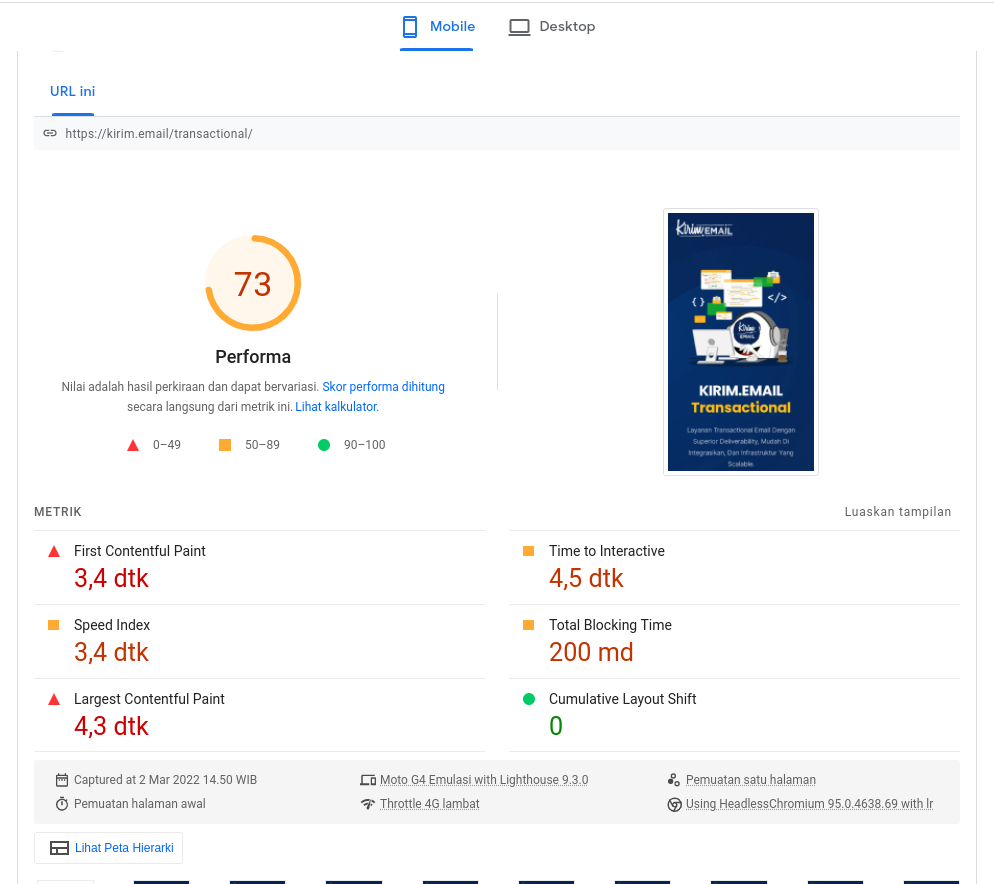
Setelah melakukan optimasi mengurangi CSS yang tidak diperlukan dengan cara di atas, maka hasil pengukurannya adalah ada perubahan skor dari yang semua 60 menjadi 73 untuk halaman yang sama.
Berikut buktinya :

Dan dari sisi tampilan website pun juga tidak ada yang berubah sama sekali. Website jadi lebih kencang dan lebih cepat diakses.
Itulah sedikit dokumentasi yang Saya lakukan untuk menghilangkan atau mengurangi CSS yang tidak digunakan di WordPress. Mudah-mudahan ada manfaatnya untuk Kita semua dan sampai bertemu di artikel berikutnya.