Pada artikel ini saya ingin berbagi tentang cara menghilangkan featured image di halaman single post WordPress tanpa plugin.
Apa itu featured image WordPress
Sebelum kita lanjutkan pembahasan ini, ada baiknya kita ketahui terlebih dahulu apa itu featured image WordPress?
Menurut WordPress.com, featured image adalah sebuah gambar yang mewakili konten, mood, atau tema dari sebuah artikel (post) atau halaman (page). Artikel (post) dan halaman (page) hanya bisa memiliki satu featured image saja yang tujuannya untuk meningkatkan penampilan blog atau website kita.
Pendapat yang kedua adalah dari WpBeginner. Mereka berpendapat bahwa featured image (juga dikenal sebagai post thumbnail) adalah fitur WordPress theme yang memungkinkan developer menambahkan akses untuk menggunakan gambar yang representatif pada artikel (post), halaman (page), atau jenis posting khusus.
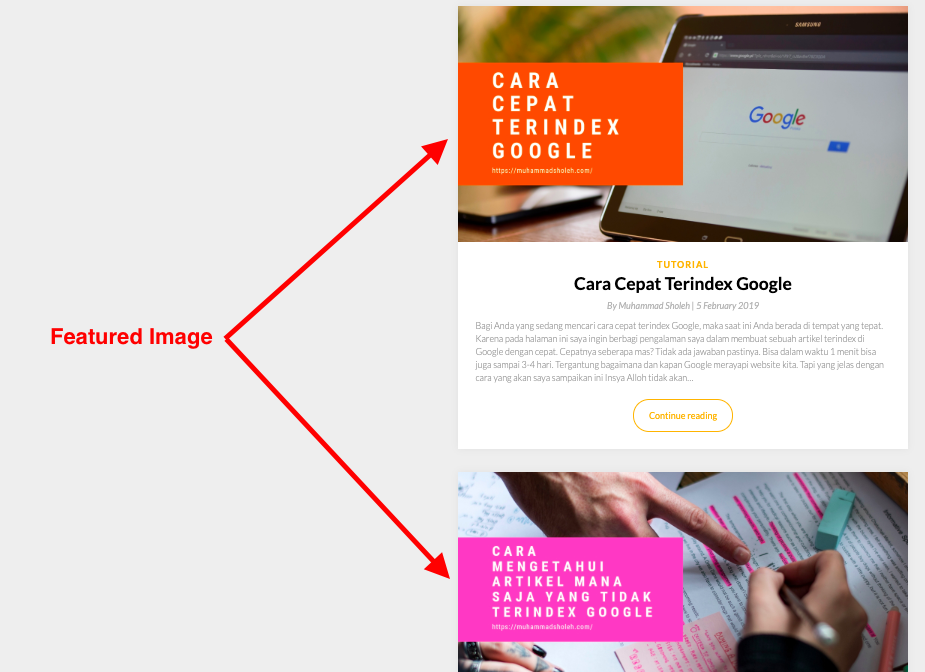
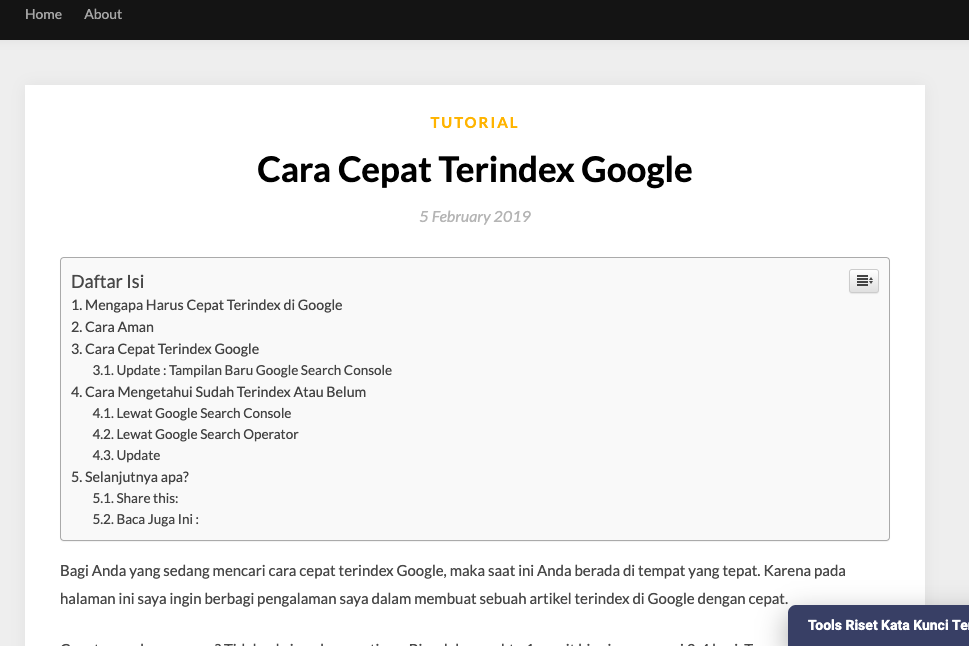
Jika Anda masih bingung memahami apa itu featured image, silakan buka (klik) halaman Tutorial. Di sana Anda akan melihat ada gambar yang posisinya terletak sebelum judul artikel.
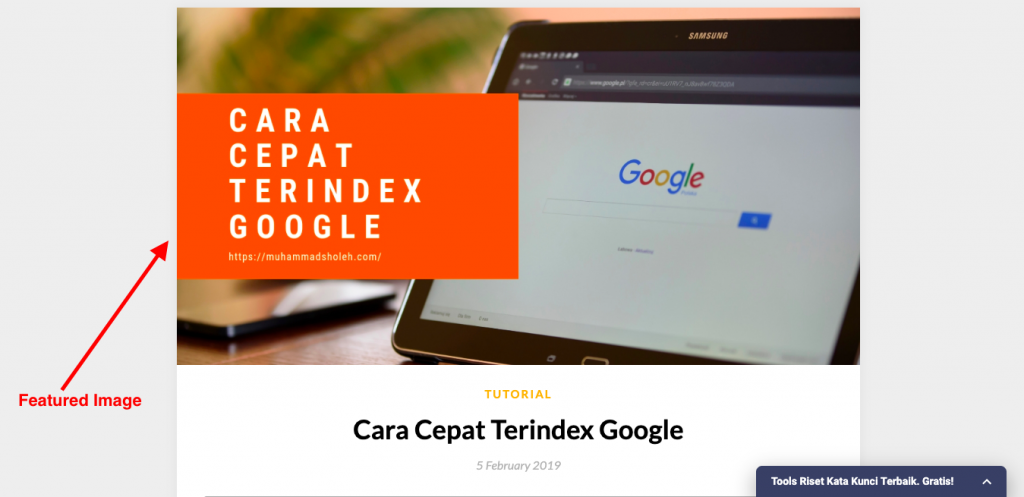
Kemudian jika Anda klik salah satunya, akan muncul juga sebuah gambar yang letaknya juga sebelum judul. Perhatikan gambar di bawah ini.
Itulah yang dinamakan sebagai featured image atau post thumbnail.
Fungsi Featured Image WordPress
Setelah Anda tahu apa itu featured image, berikutnya kita akan mengenal fungsinya.
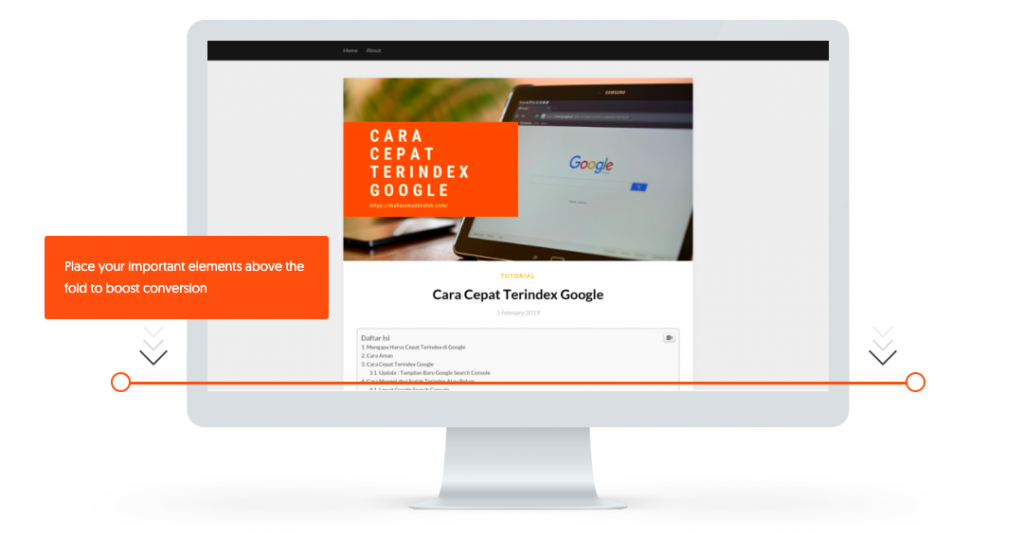
Featured image memang bisa mempercantik tampilan blog atau website berbasis WordPress.
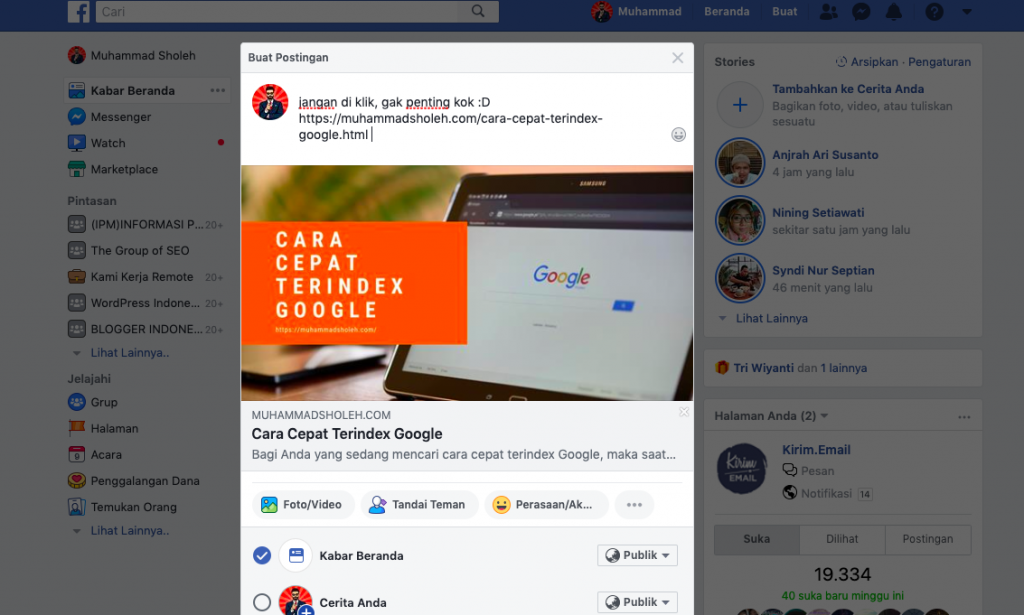
Bahkan featured image ikut muncul jika kita membagikan link blog atau website ke sosial media. Sehingga menarik orang yang melihatnya untuk klik gambar tersebut yang akan mengarah ke link yang kita bagikan.
Maka dari itu tidak mengherankan jika banyak blogger dan pemilik situs yang khawatir jika featured image WordPress ini tidak tampil pada blog atau websitenya.
Cara Menghilangkan Featured Image Di Halaman Single Post WordPress Tanpa Plugin
Mungkin Anda bertanya-tanya, featured image ada untuk mempercantik tampilan blog, tapi kenapa dihilangkan?
Ya, benar featured image memang mampu membuat blog kita menjadi lebih baik tampilannya. Akan tetapi bagi saya pribadi keberadaan featured image ini cukup mengganggu konten utama. Featured image memakan porsi layar hingga 1/2 bagian dan yang 1/2 layar lainnya hanya judulnya saja.
Akan lebih baik jika featured image ini kita hilangkan dari single post. Atau lebih tepatnya kita sembunyikan. Karena jika dihilangkan maka di halaman yang lain juga ikut hilang. Tetapi jika kita sembunyikan, yang tidak nampak hanya di halaman tersebut. Sedangkan untuk halaman lainnya masih muncul featured imagenya.
Untuk menghilangkannya caranya sangat mudah. Bahkan tanpa plugin pun kita bisa melakukannya/ Sehingga bisa menghemat resource hosting kita. Anda bisa mengikuti caranya step by step berikut ini :
Langkah 1 :
Buka salah satu halaman blog post atau page Anda yang ada featured imagenya. Sebagai contoh saya menggunakan halaman ini => https://muhammadsholeh.com/cara-cepat-terindex-google.html.
Langkah 2 :
Setelah halamannya terbuka, arahkan kursor Anda ke bagian featured imagenya, lalu klik kanan dan pilih Inspect (ini saya pakai Google Chrome, yang pakai Firefox atau browser lainnya harap menyesuaikannya).
Langkah 3 :
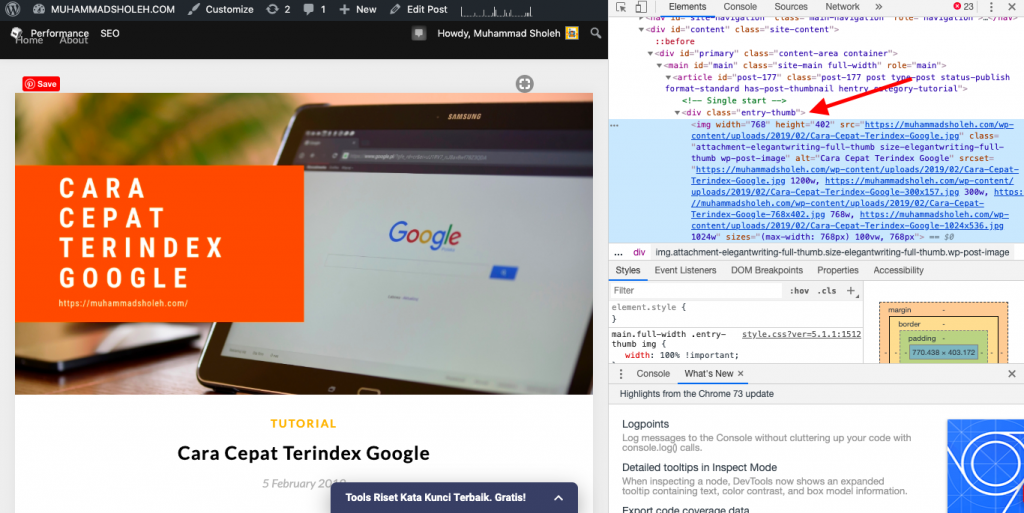
Setelah itu akan muncul kode-kode seperti pada gambar berikut ini. Di sana Anda bisa melihat ada bagian yang berwarna biru. Itu adalah bagian dari featured image yang kita inspect tadi.
Bagian bagian ini perhatikan tanda panah di atas. Di sana ada tulisan seperti <div class=”entry-thumb”>. Tag div ini di tempat Anda mungkin berbeda, ada yang pakai “entry-thumbnail” tergantung dari WordPress theme yang Anda gunakan. Anda ingat baik-baik tag tersebut jika perlu copy terlebih dahulu.
Langkah 4 :
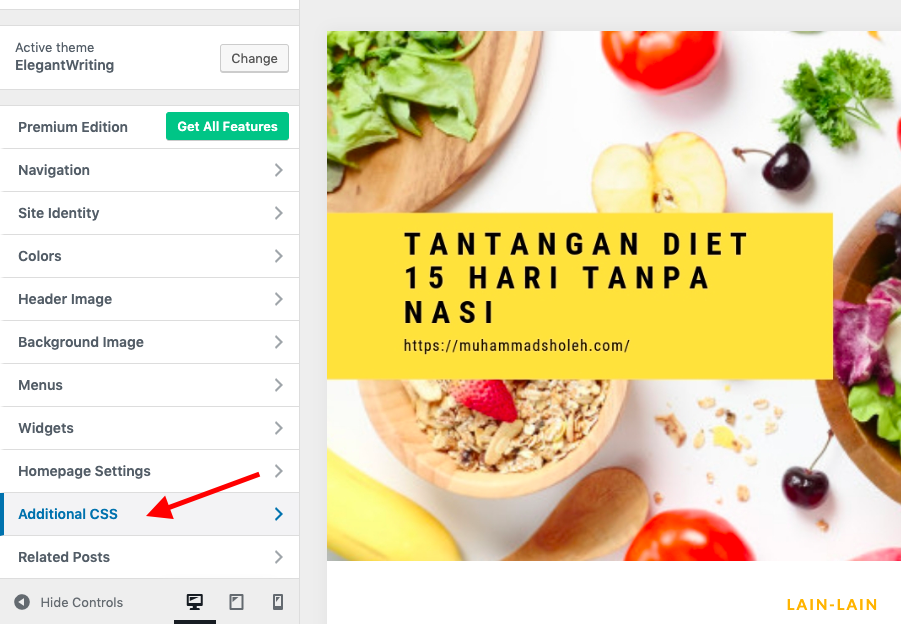
Masuk ke halaman admin, lalu klik menu Appearance > Customize > Additional CSS.
Langkah 5 :
Setelah itu muncul halaman Additional CSS, silakan ketikkan seperti berikut ini :
.entry-thumb {
display: none;
}
Ingat yang bagian .entry-thumb ini sesuaikan dengan tag div dari featured image Anda sendiri. Jika sudah silakan klik tombol Publish.
Dan hasilnya featured image di halaman single post WordPress akan hilang. Tetapi jika Anda klik halaman https://muhammadsholeh.com/category/tutorial atau homepage, maka featured imagenya masih tetap ada.
Demikian cara menghilangkan featured image di halaman single post WordPress tanpa plugin ini.
Kalau Anda tidak mau repot-repot dengan cara di atas, Kamu bisa pakai jasa desain terbaik dari Sribu yang bisa kamu kunjungi di www.sribu.com/id/simple-web-design.
Mudah-mudahan bermanfaat dan jika berkenan Anda boleh membagikannya di sosial media. Terima kasih sudah berkunjung dan sampai bertemu di artikel saya berikutnya. 🙂
*Ms.

















Kalau cara menghilangkan feature image di halaman post versi AMP gimana om? ini untuk halaman versi dekstop sudah berhasil, tapi untuk halaman AMP masih muncul.
Kalau untuk AMP menghilangkannya mungkin ada di pengaturan plugin AMP nya mas..setahu saya ada opsi untuk tidak menampilkan featured imagenya. tapi ini tergantung dari plugin AMP yang mas gunakan.
makasih om, it works!
terima kasih om udah berkunjung dan mempraktekkannya 🙂 semoga bermanfaat
keren. trims
terima kasih sudah berkunjung 🙂
maksudnya:
Ingat yang bagian .entry-thumb ini sesuaikan dengan tag div dari featured image Anda sendiri. Jika sudah silakan klik tombol Publish.
itu bagaimana ya mas?
setiap theme itu punya punya nama tag div untuk featured image yang beda-beda mas. kebetulan punya saya ini namanya adalah .entry-thumb. ada kemungkinan di theme yg mas pakai namanya bukan itu. jadi ini silakan disesuaikan dengan yg ada di theme masing-masing ya mas. 🙂
Kode nya tidak berfungsi nih mas di thema Divi Premium , sudah benar tag div nya masih belum ada efek apapun, terima kasih sebelumnya
kalau di divi premium cb pindahkan di pengaturan css globalnya mas.
Aku pake cara ini ga bisa, featured image di single post ilang sih tapi yang di halaman homepage ikut ilang juga. Setelah nyelem lumayan agak lama, nyari-nyaridi forum wordpress org nemu cara ini:
.single-post .wp-post-image {
display: none;
}
sumber: https://wordpress.org/support/topic/hide-featured-image-on-single-post/
and it works
yap, works tidaknya tergantung theme yg digunakan mas. tidak semua theme pakai tag entry-thumb dan tidak semua juga pke wp-post-image.
jadi untuk cek tag apa yang dipakai harus pakai inspect element dulu. jika sudah ketemu baru di hide gambarnya pakai css dg perintah display: none;.
kok gw gagal ya di theme astra wordpress
kalau di astra gak usah pakai cara yg saya tulis ini mas. Cukup masuk ke Appearance > Customize > Blog > Single Post. Terus dibagian Structure ada opsi Featured Image. Nah itu gambar mata di sampingnya diklik sampai gambar matanya tidak aktif lagi.
oo.. begitu caranya…
iya mas, semoga berhasil. 🙂
di theme GeneratePress gak bisa ya mas, gmn caranya?
kalau di generatepress sepertinya sudah ada opsi sendiri untuk menyembunyikan featured image nya mas.
Terimakasih banyak tutorialnya mas. Ini yang saya butuhkan, mudah mudahan bisa work di web yang saya coba kerjakan
aamiin. tapi ini tergantung theme yang digunakan. ada beberapa theme yang menyediakan opsi untuk menyembunyikan featured image. tinggal klik aja dan gak perlu pake css code. kita bsa pake css code kalau memang theme nya gak menyediakan.